前言:Hexo 是一个快速、简洁且高效的博客框架。本文将记录本人第一次使用hexo+github搭建个人博客的过程,供各位参考
安装git
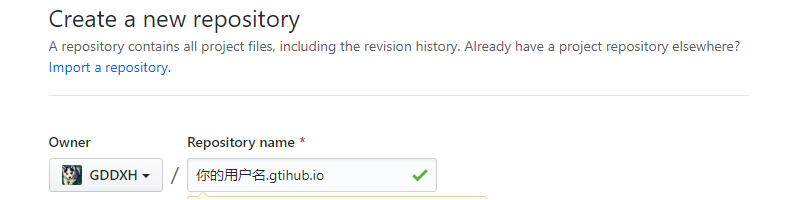
github新建仓库
需要一个github账号,然后新建一个名为你的用户名.github.io的仓库
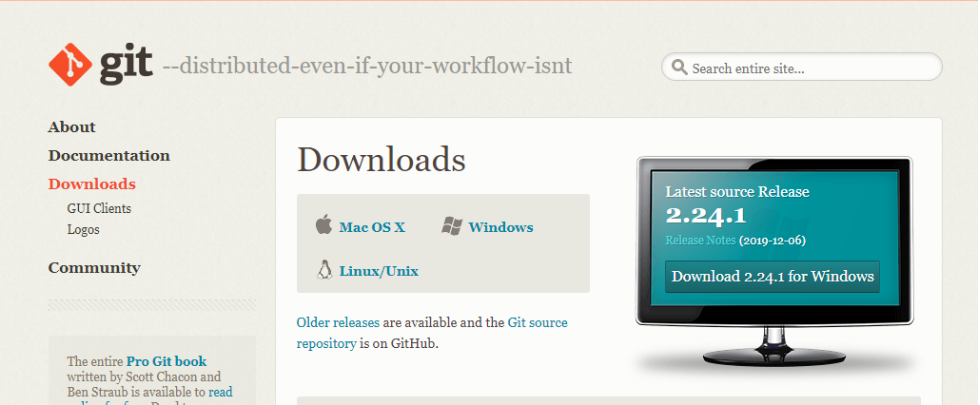
下载安装git
官网下载并安装git](https://www.git-scm.com/download/)

配置github远程仓库
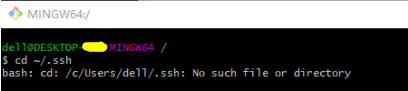
Git Bash查看电脑上是否已经存在SSH密钥:
1 | cd ~/.ssh |

说明没有.ssh文件,本地尚未配置
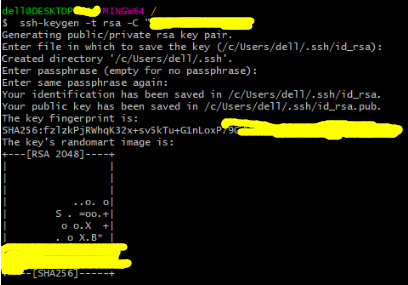
创建新的ssh key
ssh-keygen -t rsa -C “your_email@youremail.com“

执行这条命令会如上图提示文件保存路径,可以直接按Enter,
然后提示输入 passphrase(密码),输入两次(可以不输直接两次Enter)
然后会在 .ssh 目录生产两个文件:id_rsa和id_rsa.pub
这两个就是SSH Key的秘钥对,id_rsa是私钥,不能泄露出去,id_rsa.pub是公钥,可以放心地告诉任何人。
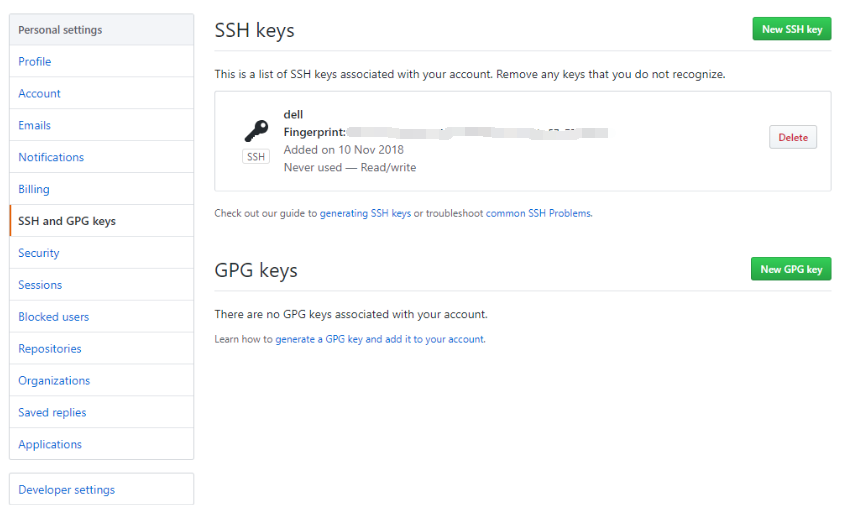
GitHub配置
将id_rsa.pub的内容配置github上

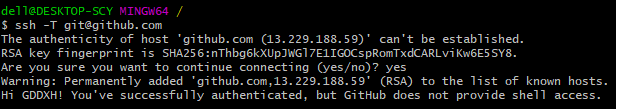
ssh -T git@github.com
然后输入上边的代码,来检查是否成功绑定。第一次绑定的时候输入上边的代码之后会提示是否continue,在输入yes后如果出现了:You’ve successfully authenticated, but GitHub does not provide shell access 。那就说明,已经成功连上了GitHub。

设置自己的git信息
1 | //给自己起个用户名 |
安装Node.js
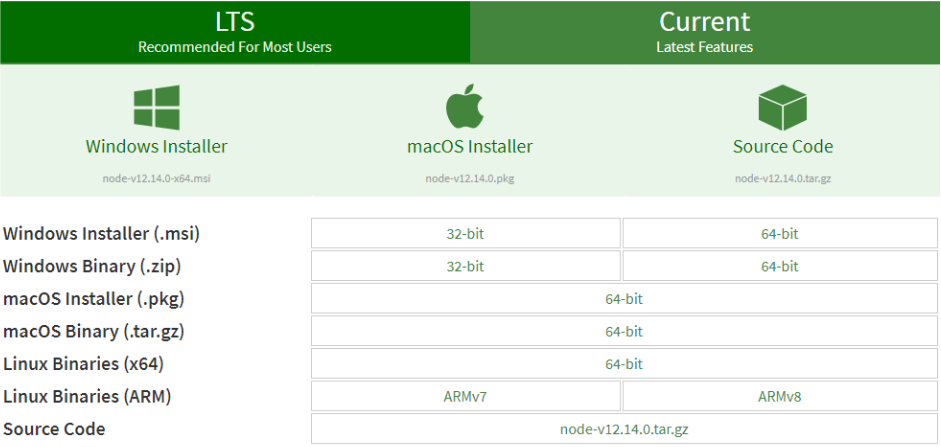
1、下载相应版本的Node.js

2、安装
除了安装目录其余默认即可

检测,win+R输入cmd

1 | node -v |
3、环境配置
在执行npm install xxx -g时,模块会安装到C:\Users\用户名\AppData\Roaming\npm中,如果你不喜欢安装到C盘并想自己设定安装路径,请参考这一步的环境配置
在node.js安装目录下创建两个文件夹[node_global]及[node_cache]
创建完两个空文件夹之后,打开cmd命令窗口,输入
1 | npm config set prefix "E:\nodejs\node_global" |
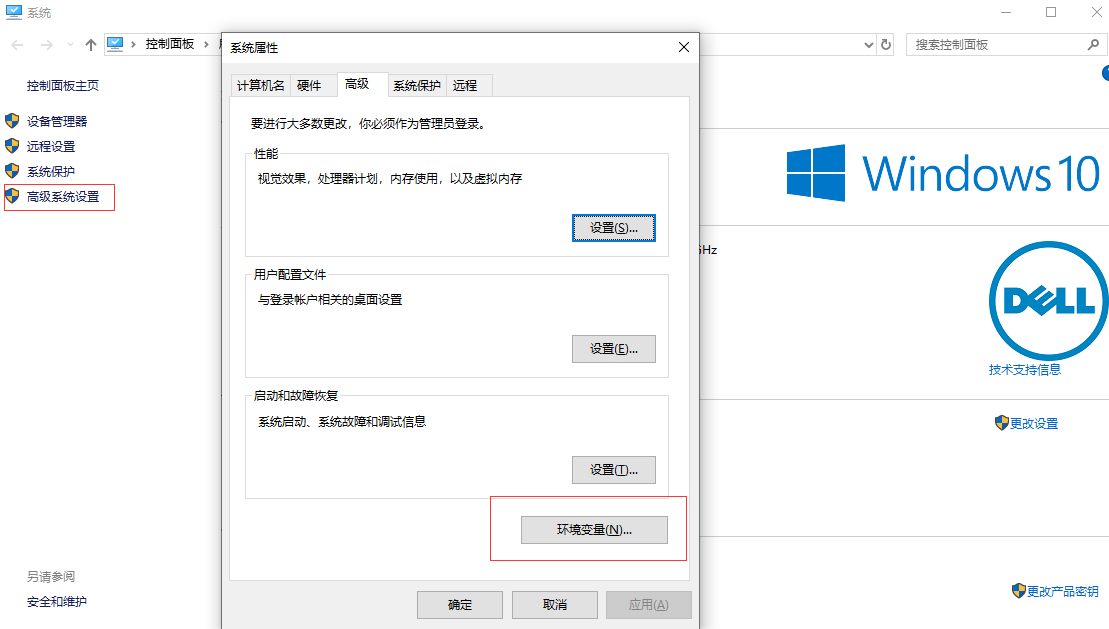
接下来设置环境变量,关闭cmd窗口,我的电脑-右键-属性-高级系统设置-高级-环境变量

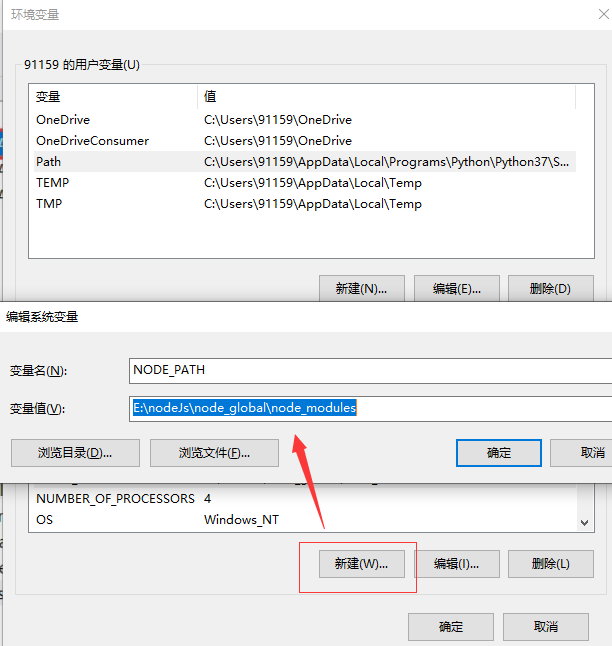
进入环境变量对话框,在[系统变量]下新建[NODE_PATH],输入[E:\nodejs\node_global\node_modules]

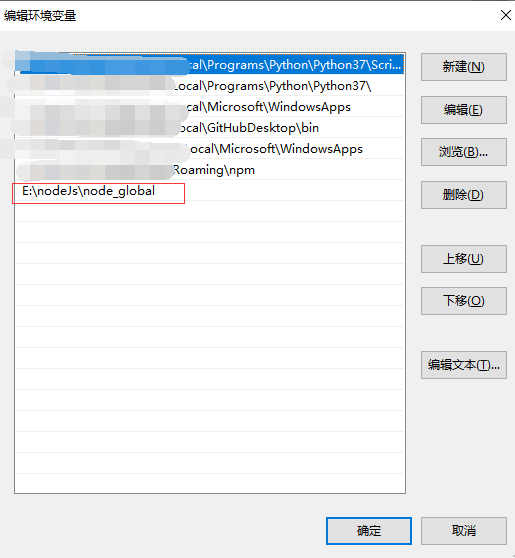
将[用户变量]下的[Path]新建[E:\nodejs\node_global]

4、阿里镜像
npm安装模块时都是去国外的镜像下载的,速度慢,如果想加速,可使用阿里镜像,参考官方文档
第一种方法,直接修改镜像源
1 | npm config set registry https://registry.npm.taobao.org --global |
执行上述两条命令后,使用下列命令查看本地镜像源
1 | npm config get registry |
第二种方法,使用cnpm
1 | npm install -g cnpm --registry=https://registry.npm.taobao.org |
安装hexo
安装
1 | npm install hexo-cli -g |
新建文件夹hexo并进入,该文件夹用来存放hexo博客文件,然后执行hexo初始化命令
1 | cd E:/hexo |
查看版本信息
1 | hexo -v |
启动并生成本地服务
1 | // 生成静态文件 |
然后访问http://localhost:4000就能查看到自己本地的heox博客网站了,使用Ctrl+C可关闭

上传至github
第一次上传前需要先配置_config.yml,在该文件末尾添加下列配置(请将username修改为自己github用户名)
1 | deploy: |
安装插件
1 | npm install hexo-deployer-git --save |
当完成上述配置,以后只需要使用下列命令就可以实现上传
1 | // 生成静态文件 |
常用命令
具体可参考 官方文档
1 | // 新建文章 |
1 | hexo s -g #生成并本地预览 |
主题
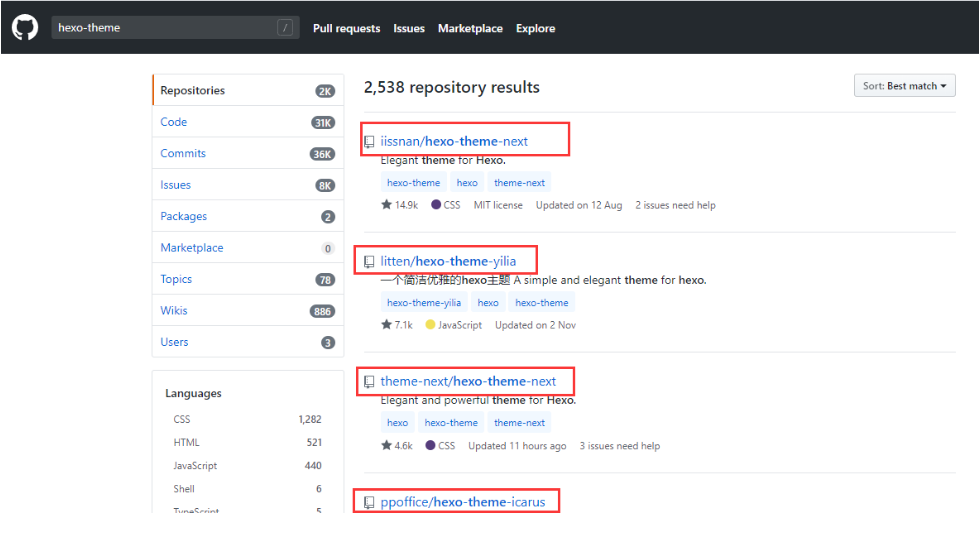
如果对hexo的默认主题不满意,可以去网上找大佬的主题参考,大家只需要到github搜索hexo-theme,就能发现超多各具特色的主题,总有一款适合你

大家可以参考我另外一篇Next主题配置的文章做参考
本文参考文档: